iOSでの開発
このガイドでは、 Capacitor または Cordova を使用して、iOS シミュレータおよびデバイス上で Ionic アプリケーションを実行およびデバッグする方法について説明します。iOS アプリは、Xcode がインストールされている macOS 上でのみ開発できます。
iOS 上で Ionic アプリを実行するためのワークフローは 2 つあります:
Xcode アプローチの方が一般的に安定していますが、Ionic CLI を使ったアプローチでは、 ライブリロード 機能が提供されています。
Xcode のセットアップ
Xcode はネイティブな iOS アプリを作るための IDE です。これには iOS SDK と Xcode コマンドラインツールが含まれている。Xcode は Apple アカウントで無料でダウンロードできるし、App Store からインストールすることもできます。
Xcode をインストールしたら、使用するコマンドラインツールが選択されていることを確認します:
xcode-select --install
Development Team の設定
すべての iOS アプリは、開発用であってもコード署名されていなければならない。幸いなことに、Xcode は自動コード署名によってこれを簡単にしてくれます。唯一の前提条件は Apple ID です。
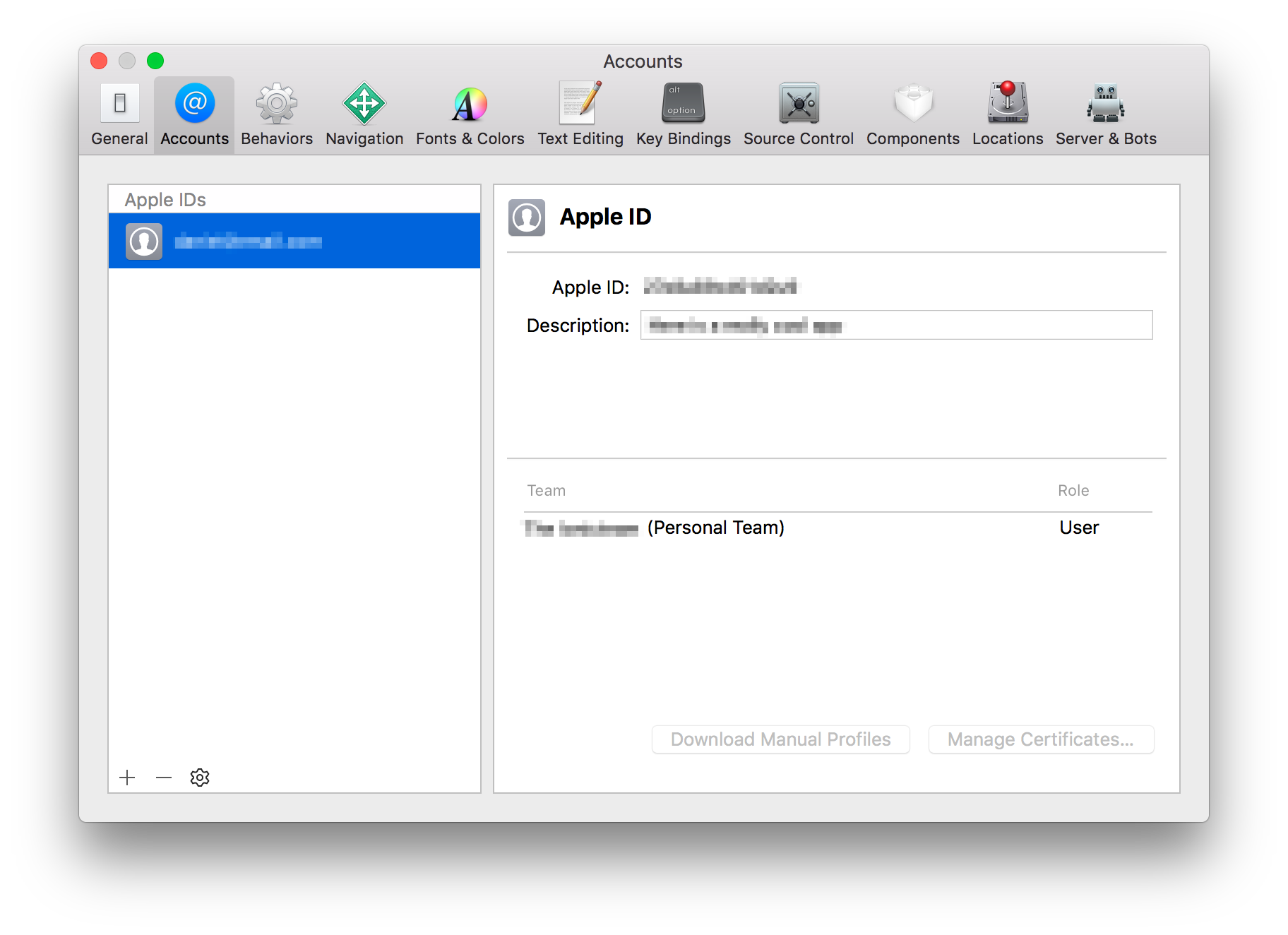
Xcode を開き、 Xcode » Preferences » Accounts に移動します。Apple ID が表示されない場合は、追加します。ログインすると、Personal Team が Apple ID のチームリストに表示されます。

iOS Simulator の作成
iOS シミュレータは、Mac 上の iOS デバイスをエミュレートする。次のドキュメントは、iOS シミュレータを簡単にセットアップする方法です。詳細については、 Apple のドキュメンテーション を参照してください。
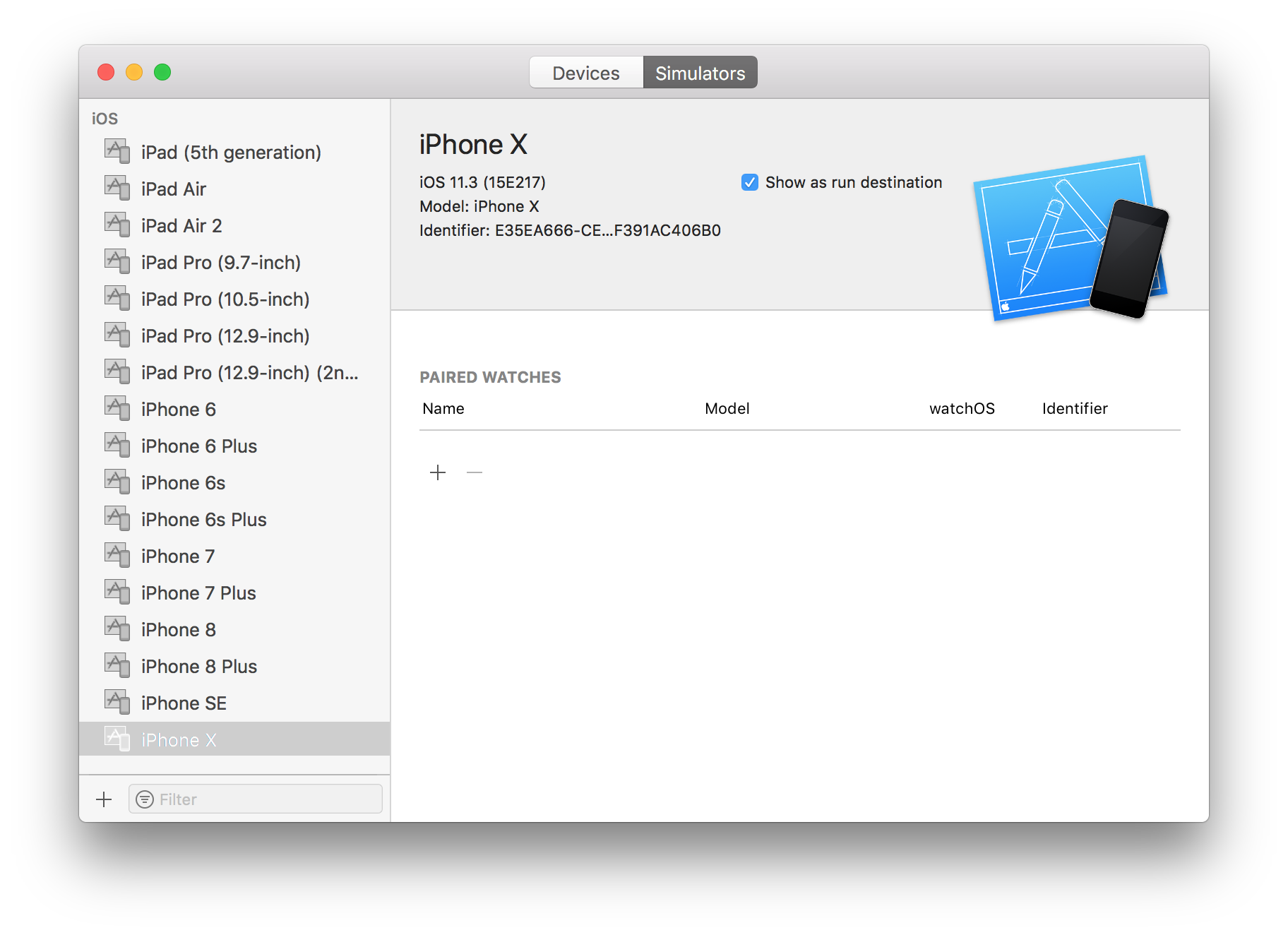
Xcode を開き、Window » Devices and Simulators に移動します。iPhone 11 シミュレータが存在しない場合は作成します。

Cordova のセットアップ
Cordova がプログラムビルドをサポートするには、追加のセットアップが必要です。 Capacitor には不要です。
ios-sim & ios-deploy
ios-sim と ios-deploy は、開発中に iOS シミュレータと iOS デバイスにアプリをデプロイするユーティリティです。これらは npm を使ってグローバルにインストールすることができます。
$ npm install -g ios-sim
$ brew install ios-deploy
プロジェクト設定
アプリを iOS シミュレータやデバイスにデプロイする前に、ネイティブのプロジェクトを設定する必要があります。
ネイティブのプロジェクトが存在しない場合は、以下を実行します。
Capacitor の場合は、以下を実行します。
$ ionic capacitor add iosCordova の場合は、以下を実行します。
$ ionic cordova prepare iosPackage IDを設定
Capacitor の場合は、
capacitor.config.jsonファイルを開き、appIdプロパティを変更します。Cordova の場合は、
config.xmlファイルを開き、idを変更し<widget>でルートを設定します。要素の属性を変更します。詳しくは the Cordova documentation をご覧ください。Xcodeでプロジェクトを開きます
Capacitor の場合は、次のコマンドを実行して Xcode でアプリを開きます。
$ ionic capacitor open iosCordova の場合は、Xcode を起動したあと、File » Openからアプリを探します。アプリのディレクトリ
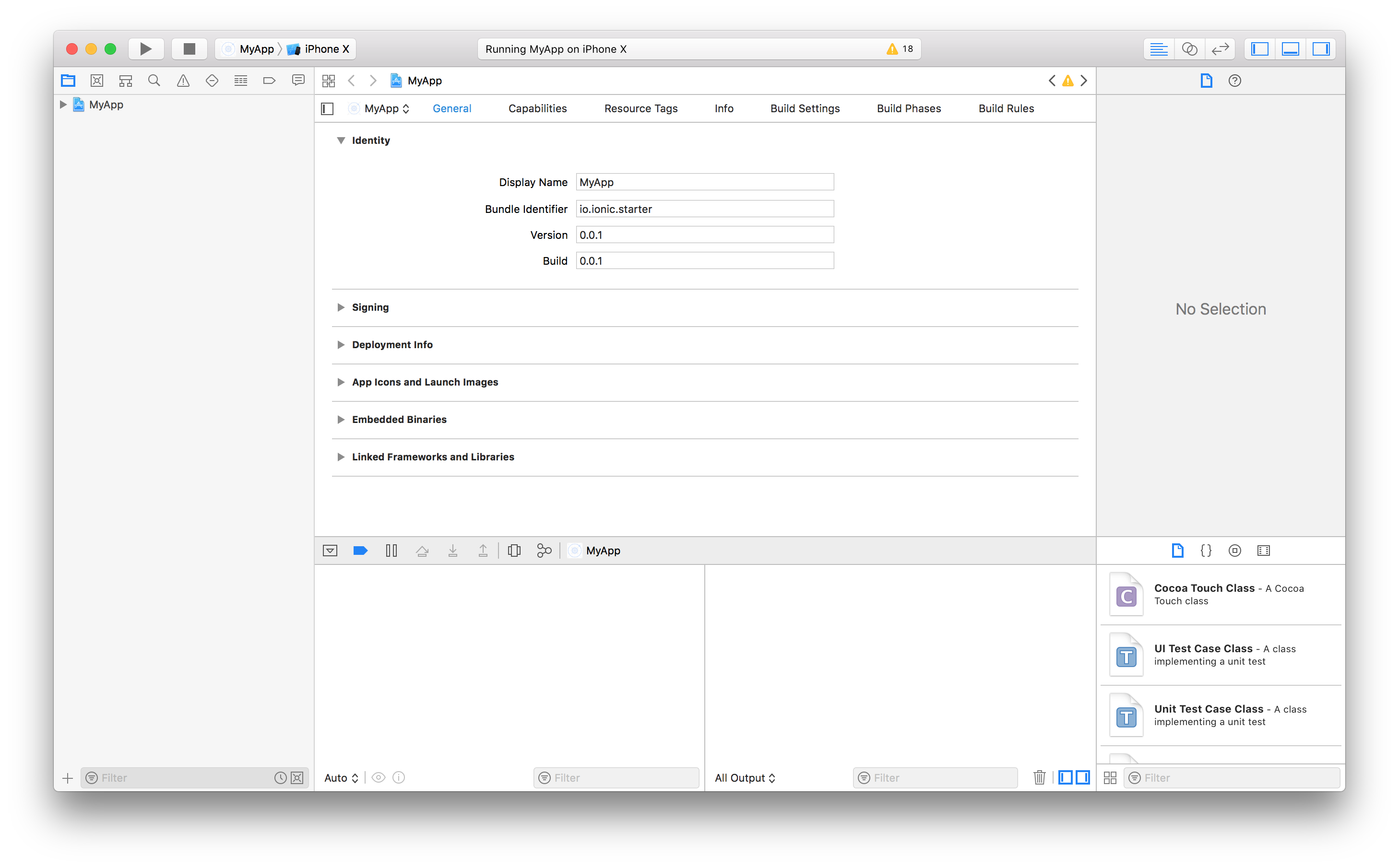
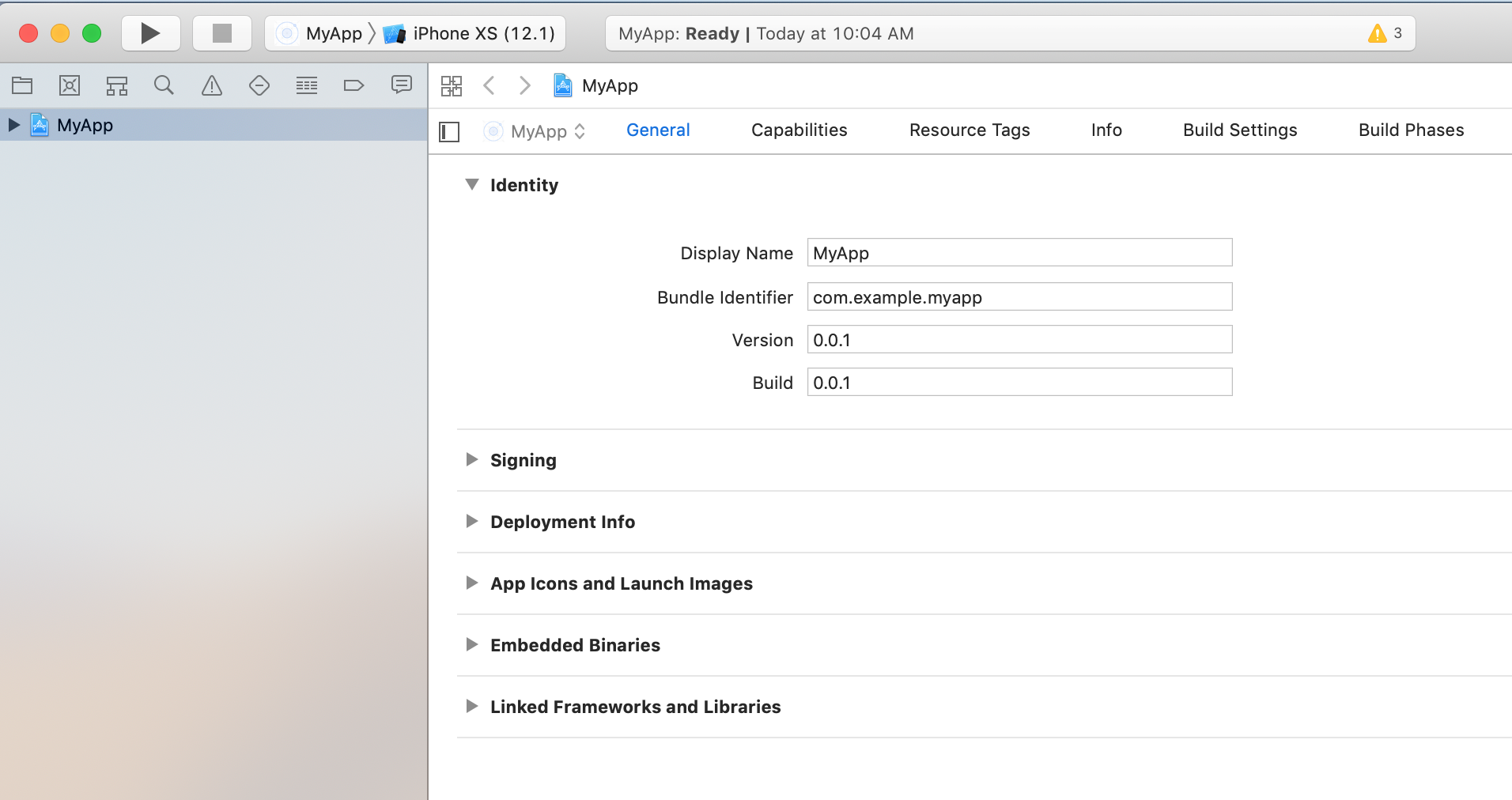
platforms/iosを開きます。Project のナビゲーションから、プロジェクトの root にある project editor を開きます。Identityで、設定されている Package ID は Bundle Identifier と一致していることを確認します。

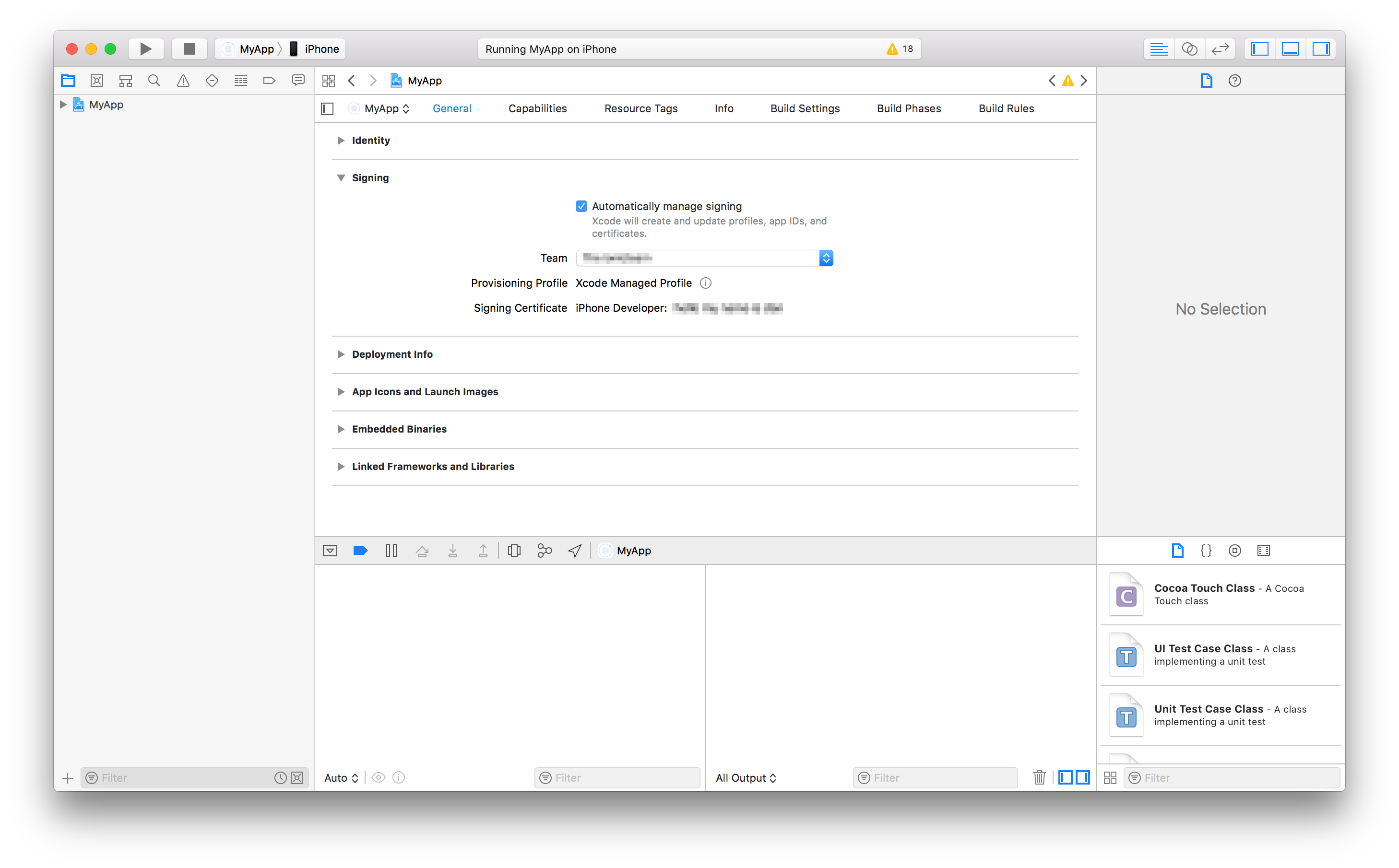
同じ project editor のSigningで、セクションで、Automatically manage signingが有効になっていることを確認します。 次に、Development Team を選択してください。Development Team を選択すると、Xcode は自動的にプロビジョニングと署名を準備しようとします。

Xcode で実行する
このワークフローでは、Xcode は一般的なコンパイルと署名の問題を自動的に修正できます。
Ionic アプリを開発し、それをネイティブプロジェクトと同期させます。
変更が検知がある度に、iOS シミュレータやデバイスが変更を検知するより前に、Ionic アプリを Web アセットにビルドする必要があります。その後、Web アセットをネイティブプロジェクトにコピーします。幸いなことに、このプロセスは Ionic CLI コマンドひとつで簡単にできます。
Capacitor の場合は、以下を実行します。
$ ionic capacitor copy ios
$ ionic capacitor updateCordova の場合は、以下を実行します。
$ ionic cordova prepare iosXcode で、目的のシミュレータまたはデバイスを選択して再生ボタンをクリックします。

Ionic CLI を使用して実行する
Ionic CLI は、コマンドひとつで、Ionic アプリを作成、コピーし、iOS シミュレータやデバイスにデプロイできます。 ionic serveのようなライブリロード 機能を利用するために、開発用のサーバを遅延することもできます。
ライブリロードを使うと、アプリのソースファイルに加えられた変更がウェブアセットの再構築を引き起こし、その変更は再デプロイすることなくシミュレータやデバイスに反映されます。
caution
iOS デバイスでは、デバイスとコンピュータが同じ Wi-Fi ネットワーク上にある必要があります。デバイスが接続できるように、dev サーバーの外部 URL も必要です。外部アドレスにバインドするには、--external (または--host=0.0.0.0)を使用します。
Capacitor を使ったライブリロード
Capacitor には Xcode を利用してアプリケーションバイナリの構築とデプロイを行います。Ionic CLI で、ライブリロードサーバを起動し、Capacitor を設定して 1 つのコマンドで使用できます。
以下を実行し、ターゲットシミュレータまたはデバイスを選択し、Xcode の再生ボタンをクリックします:
ionic capacitor run ios -l --external
Cordova を使ったライブリロード
Cordova はネイティブプロジェクトをプログラムでビルドしてデプロイすることができます。
ライブリロードサーバを起動し、アプリをビルドしてデプロイするには、以下を実行します:
ionic cordova run ios -l --external
iOS アプリのデバッグ
アプリが iOS デバイスやシミュレーター上で動くようになったら、Safari でデバッグできます。
Safari Web Inspector を使う
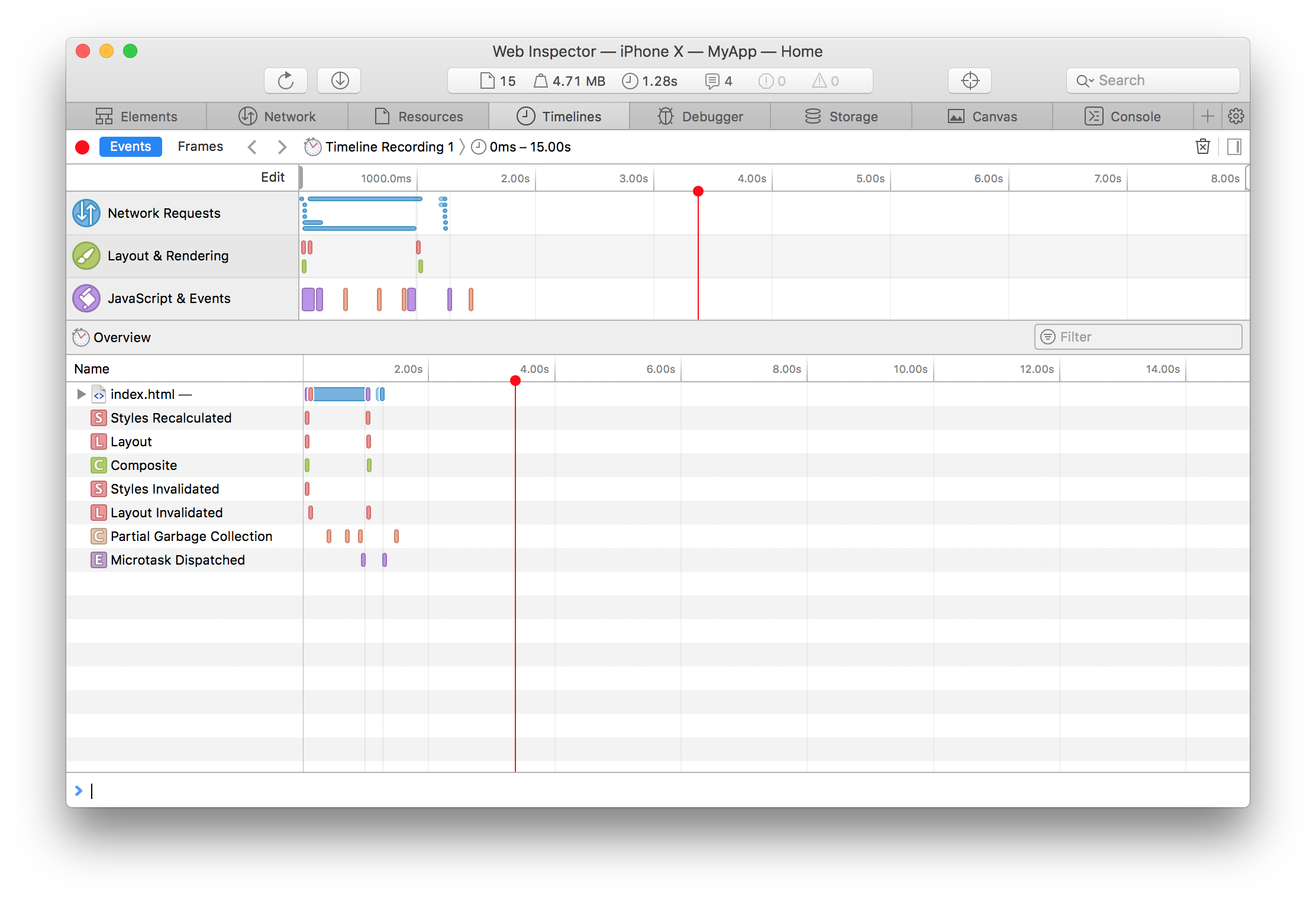
Safari は iOS シミュレータとデバイスの Web Inspector をサポートしています。Develop メニューを開いてシミュレータまたはデバイスを選択し、Ionic App を選択して Web Inspector を開きます。
note
*Develop メニューが非表示になってる場合は、Safari » Preferences » Advanced » Show Develop menu in menu bar** から有効にします。
アプリがリストにない場合は、 Settings » Safari » Advanced » Web Inspector からデバイスの Web Inspector を有効にする必要があります。

ネイティブログの表示
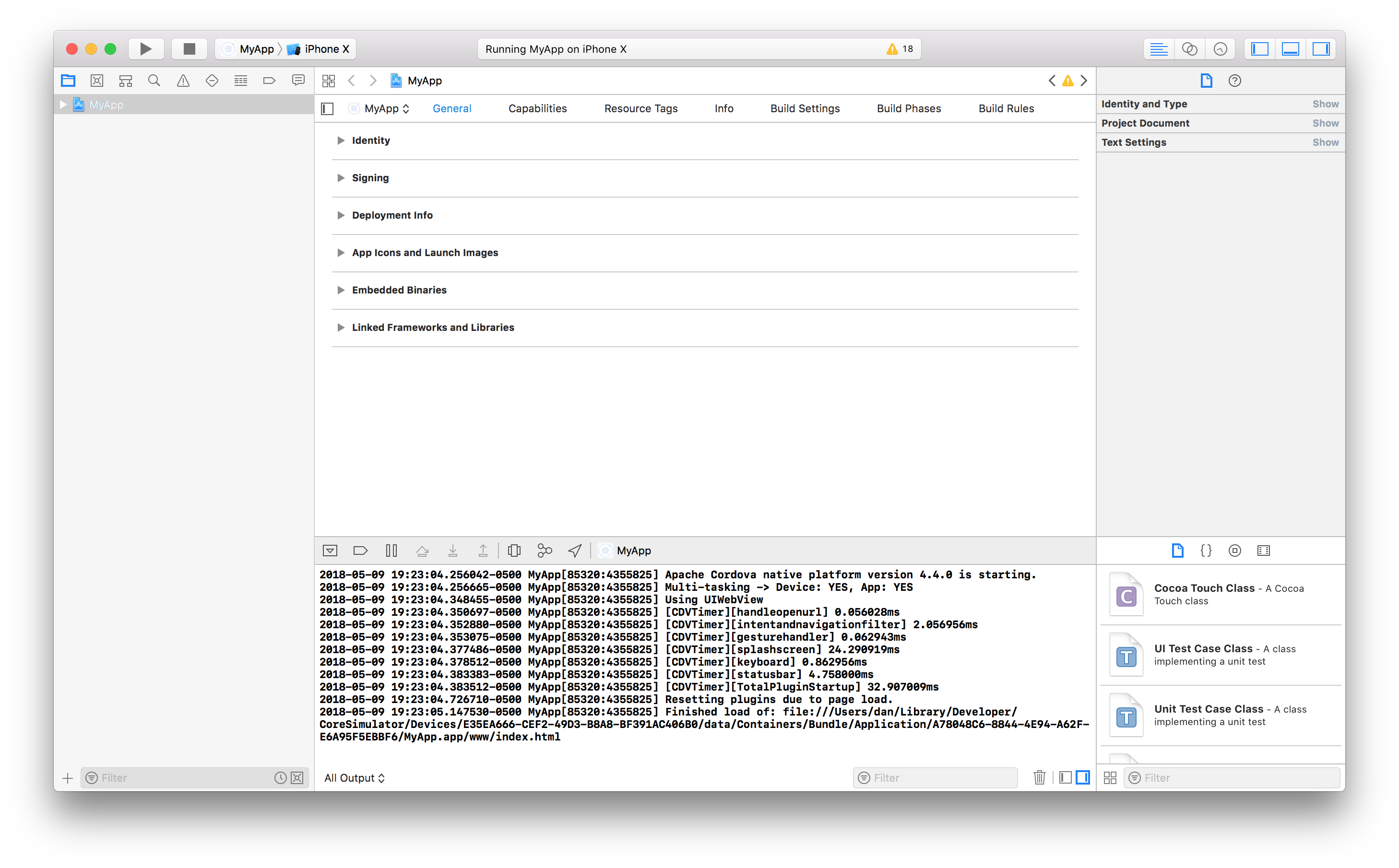
Xcode で実行している場合、ネイティブログは Xcode の Console にあります。
note
Console が表示されない場合, View » Debug Area » Activate Consoleを有効化してください。